User story: I often use short-cuts to format text and that’s not supported
Strg + B = bold
Strg + I = italic
Strg + U = underline
Alt + Shift + 5 or Strg + Alt + 5 = strikethrough (i see different versions)
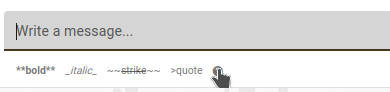
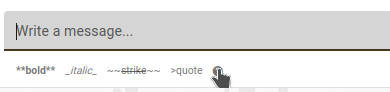
And once I’m here. Now I notice that the question mark doesn’t go anywhere (well, I see the url, but I can’t click it)

Complexity: I suppose rather low
Outcomes (or what needs to be done to move forward):
It could be implemented right away. Seems like a bit specific request, but I want to get more used with this board so here we go!
1 Like
So, a few pointers, to see if it helps to get going with it.
Quite often, when I’m learning I set up a fresh standalone project, so I can familiarise myself with some concepts, without the context of the rest of the karrot code, so two paths for that:
- create an empty vue.js project
-
 Quick Start | Vue.js
Quick Start | Vue.js
- (use “yarn” as it’s what we use for karrot)
- can select options to match karrot:
- typescript: no
- jsx: no
- vue router: yes
- pinia: no
- vitest: yes
- end-to-end: no
- eslint: yes
- prettier: no
- create an empty quasar project
-
 Quick Start | Quasar Framework
Quick Start | Quasar Framework
- (use “yarn” as it’s what we use for karrot)
- can select options to match karrot:
- app with quasar CLI
- quasar v2
- javascript
- quasar app cli with vite
- sass with indented syntax
- eslint (could select axios + vue-i18n too, but not really important)
You can also jump right into Karrot frontend dev:
- I think you’ve done the setup already, but:
- the component in question is the
<MarkdownInput> one
For the task itself, I think it makes sense to think of it in 3 parts:
- detecting that the user has pressed a certain combination of keys
- there is a nice vuejs guide that covers that:
- detirmining which text the user has selected
- modifying the message to add or remove the correct markdown formatting
- I think this is the most fiddly bit, would be worth exploring how it works in other markdown editors (e.g. discourse) in different scenarios
- has to determine when to add the formatting, and when to remove it
- then emit the changed value
Ok, should be enough to get started! 
1 Like