Could You, please use better loading Roboto font for the site?
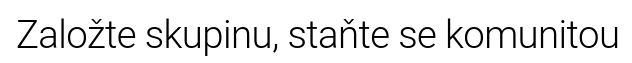
See the figure with czech-specific letters. This is common problem in many sites and can be easily fixed with latin-ext option.
Could You, please use better loading Roboto font for the site?
See the figure with czech-specific letters. This is common problem in many sites and can be easily fixed with latin-ext option.
Yes, fortunately quasar includes the latin-ext variant already, so was quite simple!
https://github.com/yunity/karrot-frontend/pull/2345
I was a bit confused though, as is seems it does render the czech characters already, but just not in all font weights. This is from the existing site (using devtools to modify the css font-weight property):
font-weight: 200 = bad

font-weight: 300 = bad

font-weight: 400 = good?

Theory: the roboto font is sent at 400 weight, and the browser thins it to create the 200/300 weights, but cannot do it for those latin-ext characters… although I’m not sure why it can even display it fine at 400 within the latin-ext included?
With the latin-ext bit though, it looks good at all weights:

… so whilst all the other stuff is interesting for font geeks, I think it fixed it and that’s all that matters!
Perfect Thanks a lot!